As you work on digital design projects, your files and folders should be properly named, well organized, and clearly labeled. Some projects will be graded on your adherence to the guidelines here.
Topics include:
Naming Files and Folders
All files and folders should be named with a clear, concise description of their contents. For example, a file named “clear sky image with sun v1.jpg” is easier to recognize than “graphicfile1.jpg”.
Filenames should be almost completely alphanumeric: only letters and numbers. Do not use periods, commas, slashes, colons, semicolons, or other punctuation anywhere in your filename, with the exception of the period before the file type suffix such as .jpg, .psd, .ai, and so on.
For the separation of words in a file name, use hyphens, underscores, or spaces. For example:
- Spaces: clear sky image with sun v1.jpg
- Hyphens: clear-sky-image-with-sun-v1.jpg
- Underscores: clear_sky_image_with_sun_v1.jpg
For web development files, only use hyphens or underscores for word separations, never spaces.
Structuring Project Folders
Outlined below is a specific, logical folder structure that you should adopt for all of your projects in this class. However, for the purposes of illustration, we will use a made-up* class (DTC 775, Advanced Digital Hyperspace) with three made-up projects.
For each class, create a master class folder with the name of the class, plus your name. For example, “DTC 775 – Advanced Digital Hyperspace – Chris Blank”. (Thanks, Chris.)
- Even if you are storing your work on a USB drive that is exclusive to the class, you should still create this folder, especially since you should be backing it up to cloud storage alongside other class folders.
Within the master class folder, create a master project folder for each project you work on. Give each one a descriptive name according to the project. For example: “1 – Futuristic Historicity”.
- All projects should have their own folders, even small projects such as in-class practice projects.
Within each master project folder, create a series of folders:
- Original Files. Original, unedited copies of all the images, videos, audio, and other media resources you collect for the project.
- You must keep an original, unedited copy of every media resource used or sampled in your project.
- Suggestion: If you have multiple sources for your images (for example, some images from Wikimedia, and others from Unsplash, and other photos you took yourself), consider creating subfolders named according to the sources.
- Suggestion: Depending on the project, you may have multiple types of files that you are collecting: images, writing excerpts, web programming snippets, etc. Consider creating subfolders for each of these.
- Working Files. Files that you are currently editing or have edited in the past.
- See the section below on “Working Files” for further guidelines.
- Documentation. Files or links to track image citations and other technical or licensing information about the images and the process.
- You must track the sources of your images as described in the Documenting Project Resources guidelines.
- If you’re storing that information in Google Sheets or another app “in the cloud,” consider putting a simple text file here that contains a “share” link to read the cloud-based resources. Do not simply use the URL you see in your web browser; click on the app’s “Share” function and create a link specifically for sharing.
- Essays. Draft writings about the project.
- You don’t need to make this folder if the project has no essay component.
- Final files. Final files you ultimately turn in for your assignment. The folder should be empty until you are actually ready to turn them in. Final files should be named descriptively, as follows:
- The course number.
- Your last name, then first name.
- The name of the project.
- The specific nature of the file, if the project requires multiple files to be turned in (e.g. “essay” vs. “drawing 2”).
- The appropriate file suffix for the file format.
- Example: “dtc775 blank chris textural adaptation drawing 2.ai”.
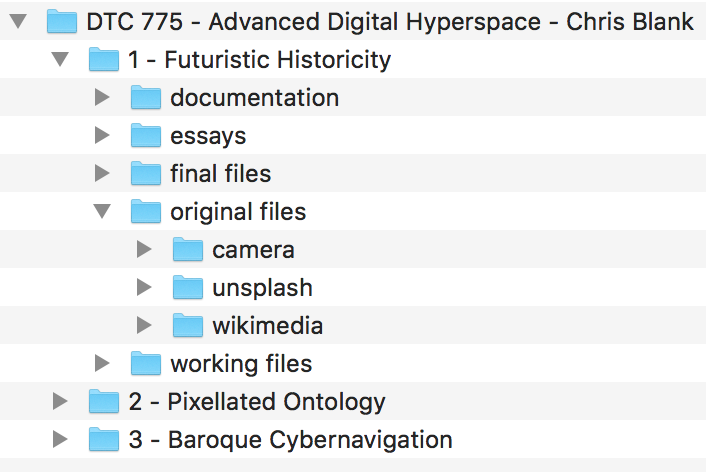
Here is a hypothetical folder structure of the fake class and three projects, as it might be made on a Mac computer by an imaginary student named Chris Blank:

Tracking Versions of Your Working Files
Your “Working Files” folder will contain graphic files as you edit them. The main files here will be the layouts that incorporate other files; for example, photomontages in Photoshop, or assembled layouts in Illustrator or InDesign. However, this folder also includes copies of images whose originals are in “original images” and you are now editing individually.
All working files should have filenames with sequential version numbers. After every working session, as well as every major change/edit during a working session, you should use your software’s “Save As” feature to save a new copy of your work. In the end, you may end up with several versions of the same layout, like this:
- photomontage v1.psd
- photomontage v2.psd
- photomontage v3.psd
- photomontage v4 final.psd
- photomontage v5 final final.psd
The “final” and “final final” are a joke, but also not a joke, because every experienced designer knows that if you think your design is final, you will inevitably find something else you need to fix. (You’re probably safer simply avoiding the word “final” in your file names… but you won’t.) However, you must still save the updated file under a new version.
There are several reasons to use this kind of versioning:
- If you mess up your current file and save it that way, you can go back to an older version… but make sure you copy the old version to a new version number.
- Sometimes you realize your previous ideas were better, so it’s good to keep a copy of them.
- The sheer mass of files will remind you how much work you’ve actually done on this project.
- If you’re working on a project with other people, it’s easier to keep track of progress when everyone follows the same organizational system.
- If you have to turn a project over to someone else — or you inherit a project from someone else — it will be much easier to explain and understand when your files and documentation are well-organized.
- Every designer wins a prize if they get a design to v100.
- Your instructor told you to do this and it’s a good idea to do what your instructor said.
If you have a lot of working files with a lot of versions, the folder may become cluttered. To keep things neat, make subfolders that hold the versions of each particular file series; e.g. “photomontage versions”.
Furthermore, if your project requires many types of working files, consider creating subfolders for each type.
* Any resemblance to existing courses, real or imagined, is purely coincidental.